Create stunning smoke text effects in Elementor using simple HTML, CSS, and Elementor’s custom code features. This guide walks you through each step with clean code and a live design preview. Perfect for beginners and designers looking to add eye-catching animations to their WordPress website.
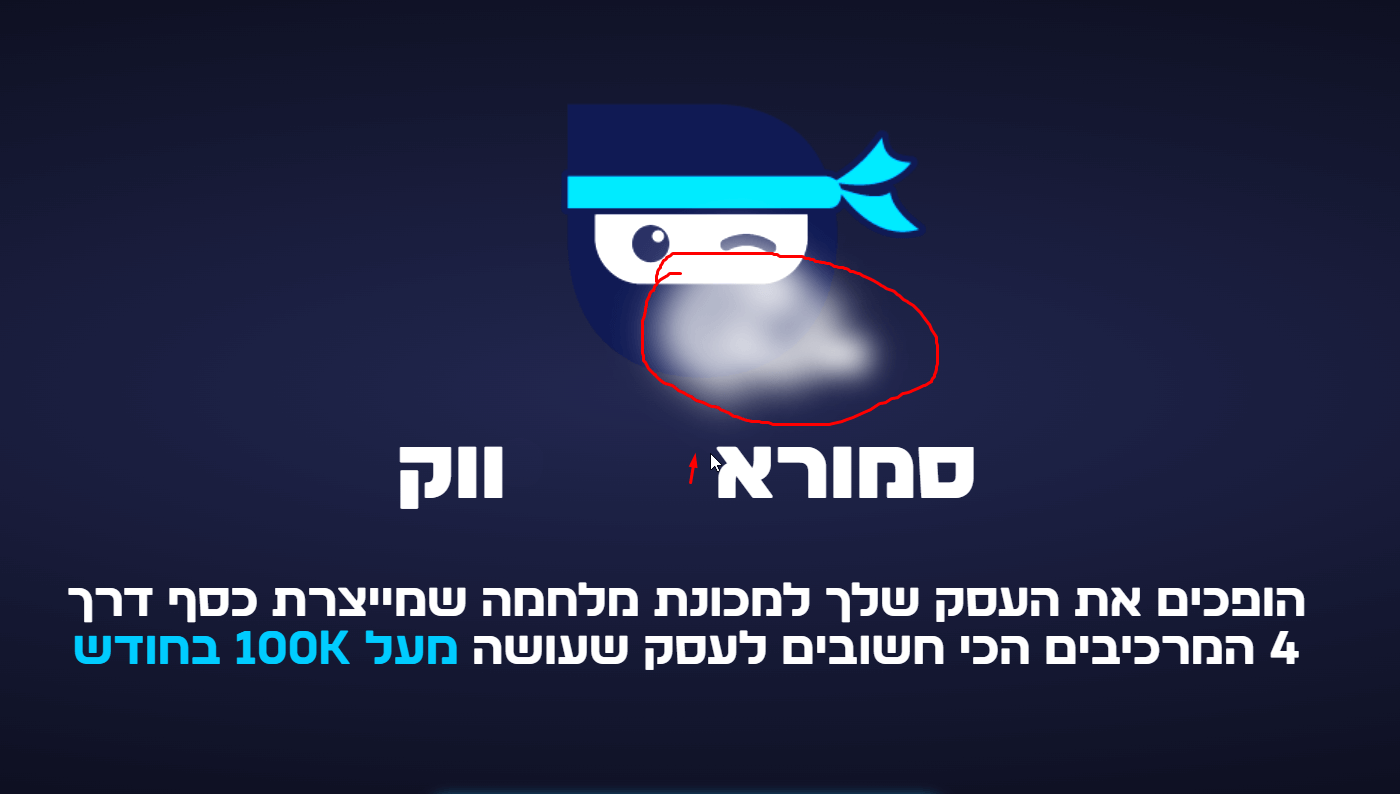
Live example
My services WordPress website design
Smok text effect CSS
.smoke .elementor-widget-container span{
cursor: default;
position: relative;
display: inline-block;
}
.smoke .elementor-widget-container span.active{
animation: smoke 1s linear;
}
@keyframes smoke{
50%{
opacity: 1;
}
100%{
opacity: 0;
filter: blur(20px);
transform: translateX(300px) translateY(-300px) rotate(360deg) scale(4);
}
}
.smoke .elementor-widget-container span.back{
opacity: 0;
filter: blur(20px);
animation: back 1s linear 0.5s;
}
@keyframes back{
100%{
opacity: 1;
filter: blur(0);
}
}
Smok text effect JS
<script data-minify="1" src="https://mojibur.com/wp-content/cache/min/1/jquery-3.6.0.min.js?ver=1763573005" data-rocket-defer defer></script>
<script>window.addEventListener('DOMContentLoaded', function() {
(function($){
$(document).ready(function(){
var heading = $('.smoke .elementor-widget-container').children()
heading.each(function(){
$(this).html($(this).text().replace(/\S/g, '<span>$&</span>'))
})
var headingLetter = heading.find('span')
headingLetter.on('mouseover', function(){
$(this).removeClass('back').addClass('active')
})
headingLetter.on('animationend webkitAnimationEnd oAnimationEnd MSAnimationEnd', function(e){
if ( $(e.target).hasClass('active') ){
$(this).removeClass('active').addClass('back')
}else{
$(this).removeClass('back')
}
})
})
}(jQuery))
});</script>