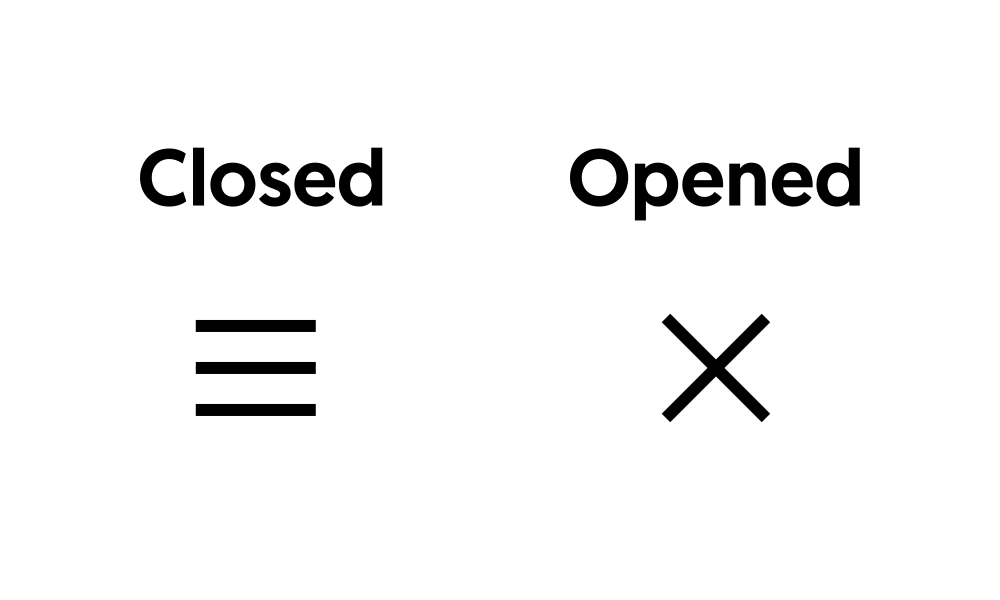
selector{
–gap: 0.25em;
–weight: 0.05em;
–width: 0.8em;
}
selector .elementor-menu-toggle{
position: relative;
}
selector .elementor-menu-toggle:before,
selector .elementor-menu-toggle:after,
selector .elementor-menu-toggle i:after{
content: “”;
height: var(–weight);
width: var(–width);
position: absolute;
background: currentColor;
top: 50%;
left: 50%;
transform: translate(-50%,calc(-50% + var(–gap)));
transition: all 0.3s ease-in-out;
}
selector .elementor-menu-toggle.elementor-active:before{
transform: translate(-50%,-50%) rotate(-45deg);
}
selector .elementor-menu-toggle:after{
transform: translate(-50%,calc(-50% – var(–gap)));
}
selector .elementor-menu-toggle.elementor-active:after{
transform: translate(-50%,-50%) rotate(45deg);
}
selector .elementor-menu-toggle i:after{
transform: translate(-50%,-50%);
}
selector .elementor-menu-toggle i:before,
selector .elementor-menu-toggle.elementor-active i:after{
opacity: 0;
}