Custom CSS for Heading Text
selector .elementor-heading-title{
background-image: linear-gradient(to right top, #ffffff, #cafcff, #00ffff, #00ffdc, #34fc42);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Custom CSS for Paragraph Text
selector .elementor-text-editor{
background-image: linear-gradient(to right top, #ffffff, #cafcff, #00ffff, #00ffdc, #34fc42);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
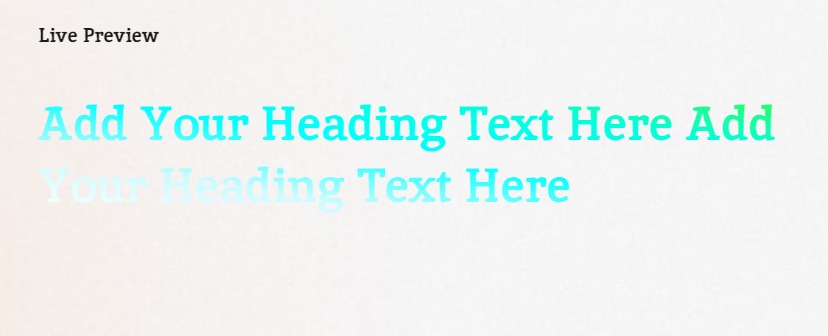
Live Preview
Add Your Heading Text Here Add Your Heading Text Here
Custom CSS for Text
<!--<span class="ah"> Here Add Your Heading Text Here </span>-->
ah{
background-image: linear-gradient(45deg,#f8bf3c,#f8bf3c,#84b7ca,#84b7ca,#f8bf3c,#f8bf3c,#84b7ca,#84b7ca,#f8bf3c,#f8bf3c,#84b7ca,#84b7ca);
color: transparent;
-webkit-background-clip: text;
background-clip: text;
animation: gradientAnimation 8s linear infinite;
animation-direction: alternate;
background-size: 300% 100%;
}
@keyframes gradientAnimation {
0% {
background-position: 0
}
to {
background-position: 100%
}
}
Live Preview







One Response
I learned a lot from this. Thank you.