
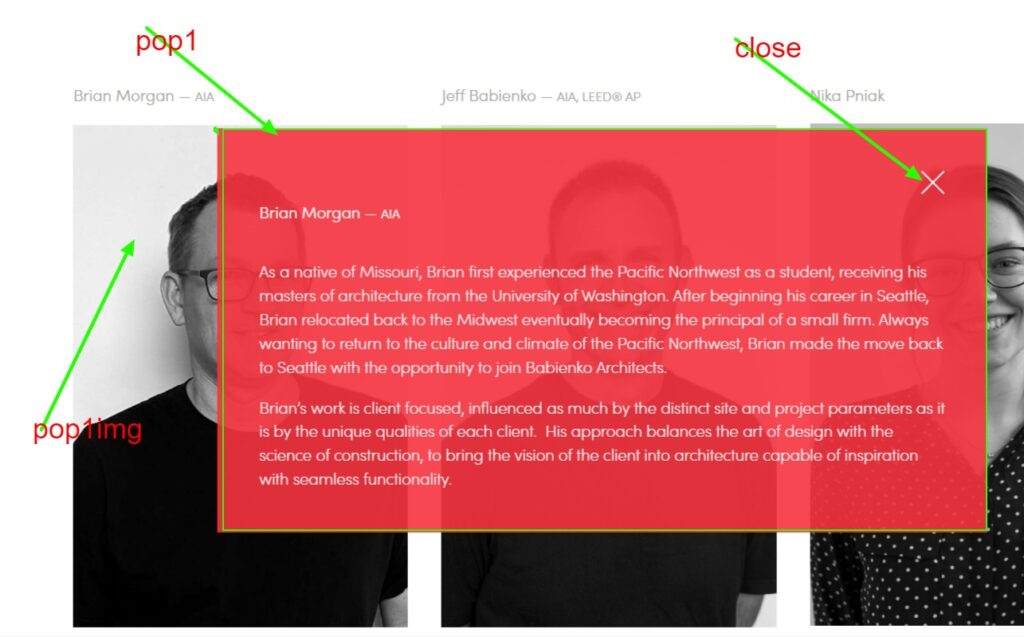
Steps 1 to Create Dynamic Popups JS
<script data-minify="1" src="https://mojibur.com/wp-content/cache/min/1/ajax/libs/jquery/3.6.4/jquery.min.js?ver=1763573364" data-rocket-defer defer></script>
<script>window.addEventListener('DOMContentLoaded', function() {
$(document).ready(function() {
$(".pop1img").click(function() {
$(".pop1").show();
});
});
$(document).ready(function() {
$(".close").click(function() {
$(".pop1").hide();
});
});
});</script>
Steps 2 to Create Dynamic Popups CSS
.pop1{
display:none;
}
.pop1img {
cursor: pointer;
}
.close{
cursor: pointer;
transition: width .6s, height .6s, transform .3s;
}
.close:hover {
transform: rotate(-45deg);
}
Alternative Optimized Code Using .toggle()
If you want to toggle the visibility instead of always showing/hiding:
<script>window.addEventListener('DOMContentLoaded', function() {
$(document).ready(function(){
$(".pop1img").click(function(){
$(".pop1").toggle(); // Toggles visibility
});
$(".close").click(function(){
$(".pop1").hide(); // Hides when clicking close
});
});
});</script>
Optimized code for multiple Popups JS
<script data-minify="1" src="https://mojibur.com/wp-content/cache/min/1/ajax/libs/jquery/3.6.4/jquery.min.js?ver=1763573364" data-rocket-defer defer></script>
<script>window.addEventListener('DOMContentLoaded', function() {
$(document).ready(function() {
for (let i = 1; i <= 8; i++) {
$(`.popst${i}`).click(function() {
$(`.pop${i}`).css('display', 'flex');
});
}
// Handle close event for all popups
$(".close").click(function() {
$(".pop1, .pop2, .pop3, .pop4, .pop5, .pop6, .pop7, .pop8").hide();
});
});
});</script>






2 Responses
BWER Company provides Iraq’s leading-edge weighbridge solutions, designed to withstand harsh environments while delivering top-tier performance and accuracy.